Save 100+hrs a month on webhook integrations
Syncd transforms how you connect, collect, and react to webhook events. Let us handle getting you the data, so you can focus on what matters most.
Webhook Integrations in Months Minutes with Unmatched Developer Experience
Our platform offers a powerful CLI, fully typed SDK, and a comprehensive dashboard for all webhook logs. Enjoy automatic retries, rate limiting, custom headers, robust security features, and much more at scale.
CLI For Local Webhook Testing
Test webhooks locally to validate functionality before deployment, ensuring a smooth launch. No more NGROK.
syncd-cli start --port <your-port> --path <your-path> --api-key <your-api-key> --project-id <your-project-id>
Connecting to Syncd...
Connection established!
Event: { id: "webhook_123", event: "order.created", data: { order_id: "order_123", total: 100, currency: "usd", customer: { name: "John Doe", email: "john.doe@example.com" } } }
Real-Time Data Processing
React to incoming data in real-time, providing immediate insights and actions to keep your business ahead.
Typed SDK for all supported webhook providers
Preform CRUD operations on you/your customers webhooks with our fully typed SDK, making integrations take only minutes.
// Preform any CRUD operation with any 3rd party API// Everything is fully typed and ready to go!await syncdClient.providers.figma.webhooks.create({teamUrl: "<your-team-url>",callbackUrl: "<your-callback-url>",endpointName: "SDK Test Webhook",eventType: "FILE_COMMENT",projectId: "<project-id>",endpointDescription: "SDK's are cool!'",accessToken: "<access-token>",refreshToken: "test_refresh_token",externalUser: {uniqueId: "<user-id>",firstName: "John",lastName: "Doe",metadata: {email: "test@test.com",...},},});
Importable Types
Type webhook body's or request bodys by just importing the type, we did the heavy lifting for you. No more manual type definitions and copy-pasting from the docs.
import { TFigmaFileCommentEventPayload } from "syncd-sdk";...const body:TFigmaFileCommentEventPayload = await req.json();...// Body type before = any// Body type now using importable type{comment: ({text: string;} | {mention: string;})[];created_at: string;event_type: "FILE_COMMENT";...}
Example Payloads
Want to test your new endpoints, but don't have an example webhook body? Just import the example payload and you're good to go.
{comment: [{text: "TODO: Add a border radius to the buttons",},{mention: "811724164054158337",},],...webhook_id: "22",};
Importable Hooks
Retrieve essential data effortlessly, eliminating the need to manually interact with REST APIs for tasks like fetching paginated lists of organizations or table IDs.
import { useGetGitHubOrganizations } from "syncd-sdk";...const { data: usersGitHubOrganizations, isLoading } =useGetGitHubOrganizations("<your-access-token>");...// Fully typed response from the GitHub APIconsole.log(usersGitHubOrganizations[0]?.login);...
Logging and Monitoring
Every webhook request and response is logged in your dashboard for up to 30 days. Monitor your webhooks in real-time.
Event: { id: "webhook_123", event: "order.created", data: { order_id: "order_123", total: 100, currency: "usd", customer: { name: "John Doe", email: "john.doe@example.com" } } }
Event: { id: "webhook_123", event: "order.created", data: { order_id: "order_123", total: 100, currency: "usd", customer: { name: "John Doe", email: "john.doe@example.com" } } }
Event: { id: "webhook_123", event: "order.created", data: { order_id: "order_123", total: 100, currency: "usd", customer: { name: "John Doe", email: "john.doe@example.com" } } }
Event: { id: "webhook_123", event: "order.created", data: { order_id: "order_123", total: 100, currency: "usd", customer: { name: "John Doe", email: "john.doe@example.com" } } }
Lots of Integrations
Connect to a wide range of APIs and services with ease. If you can think of it, we can integrate it.
Rate Limiting
Your servers only handle 10RPS? No problem, set a rate limit and we'll handle the rest.
Event 1 status: recieved - 200 OK
Event 2 status: recieved - 200 OK
Waits for 1s: queue's next event
Event 3 status: recieved - 200 OK
...
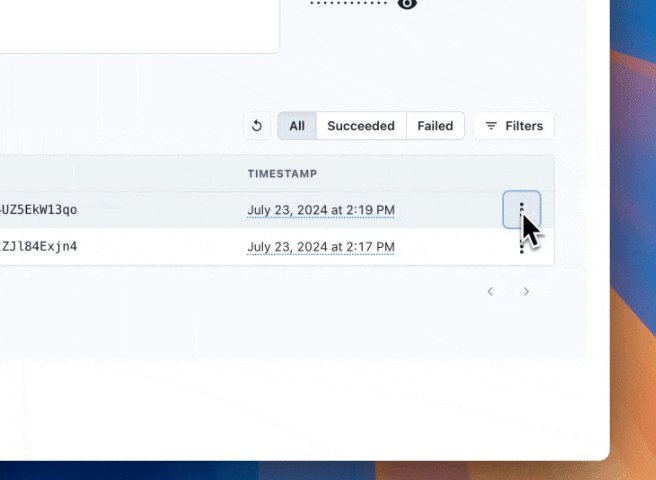
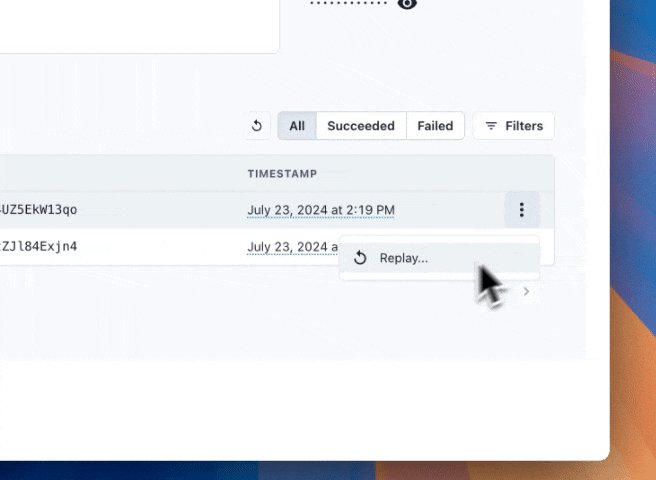
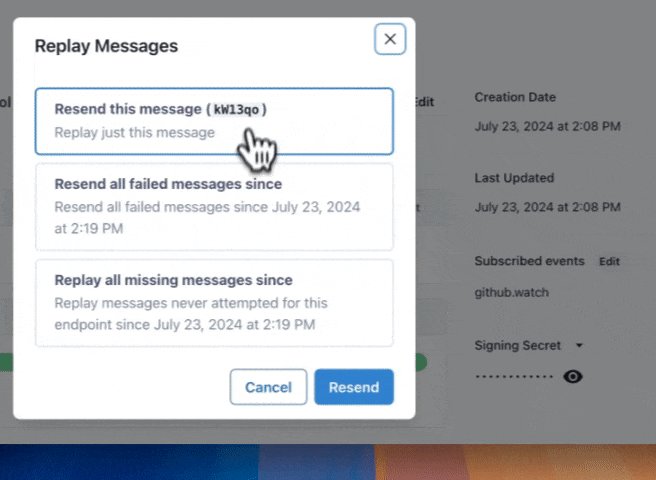
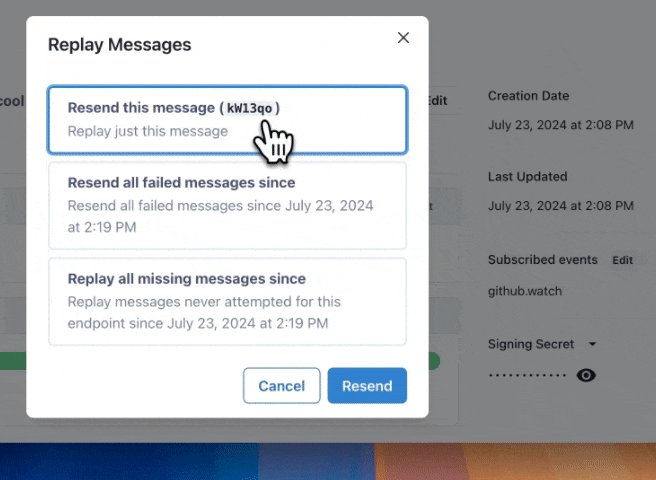
Replay Any Webhook
Replay any webhook (failed, or success) with a single click at no extra cost.

It's like having a full-time integration team at 1/3 the cost
Type-safe way to preform CRUD operations with 3rd party webhooks.
Import types for webhooks and request bodies seamlessly.
Quickly import typed example payloads for testing purposes.
Never interact with 3rd party REST API's directly again.
Effortlessly integrate and manage webhooks from multiple APIs.
Access detailed logs for all your webhook events.
Easily debug webhook issues with comprehensive tools.
Test webhooks locally to ensure everything works perfectly.
Just one API call and you can start receiving webhooks from your customers.
Connect with various popular services and APIs effortlessly.
Ingest and process data from different sources with ease.
Process and react to data in real-time, ensuring up-to-date information and actions.
Ready to signup and join the waitlist?
Join the waitlist and get early access to Syncd.
